Works
サービス
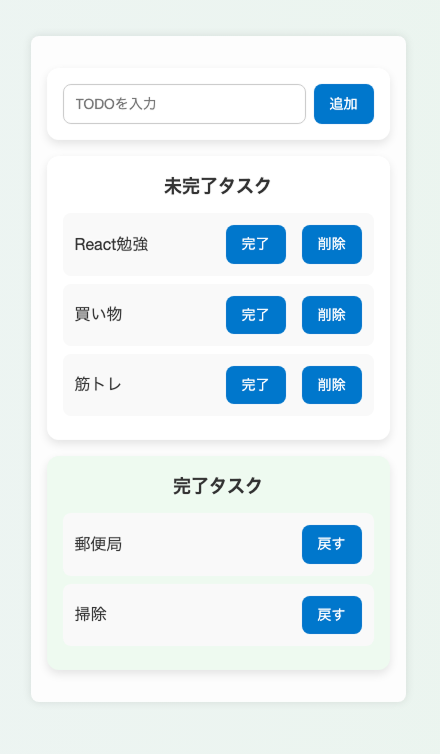
React Todoアプリ
■URL
https://todoapp-react-m5e2.vercel.app/
■使用技術一覧
フロントエンド技術
- React(UIライブラリ)
- JSX(JavaScript + HTMLの記法)
- コンポーネント分割(再利用性の高いUI設計)
- useState(React Hook、状態管理)
- props(子コンポーネントへの値の受け渡し)
- 条件付きレンダリング(&&, ? : など)
- イベントハンドリング(onClick, onChange, onKeyDown)
スタイリング
- CSS(グローバル)
- className(Reactのクラス名指定)
- メディアクエリ対応(min-width / max-width)
- box-shadow / border-radius / flexbox を活用したUI設計
- レスポンシブデザイン(最小幅375px対応)
プロジェクト構成
- コンポーネントベースのフォルダ構成
- /components/InputTodo.jsx
- /components/IncompleteTodos.jsx
- /components/CompleteTodos.jsx
■使用言語・ツール
- HTML5
- CSS3
- JavaScript(ES6)
- React(Vite + React 18以降)
- Vite(超高速なフロントエンドビルドツール)
- Visual Studio Code(開発環境)
- Vercel(ホスティング・デプロイ)
■全体イメージ

Webサイト制作・改修のご相談、
その他お仕事のご相談がございましたら、
下記コンタクトフォームまでご連絡ください。
